When your early Pandemia video conference hits the skids, leap through that long, awkward pause with a quick suggestion from the Zoom Topic Generator!
Zoom Topic Generator
Problem: It's March 2020. We are all working at home. Zoom is... awkward.
Solution: The Zoom Topic Generator fills uncomfortable pauses with relatable, upbeat, pandemic-friendly icebreakers.
Location: http://zoomtopicgenerator.com
Tools: Bootstrap, CSS, Javascript
Overview
The Zoom™ Topic Generator provides icebreakers for virtual meetups in the pandemic age. The generator has a conversation starter for nearly any online gathering - from meetings, to happy hours, to the classroom.
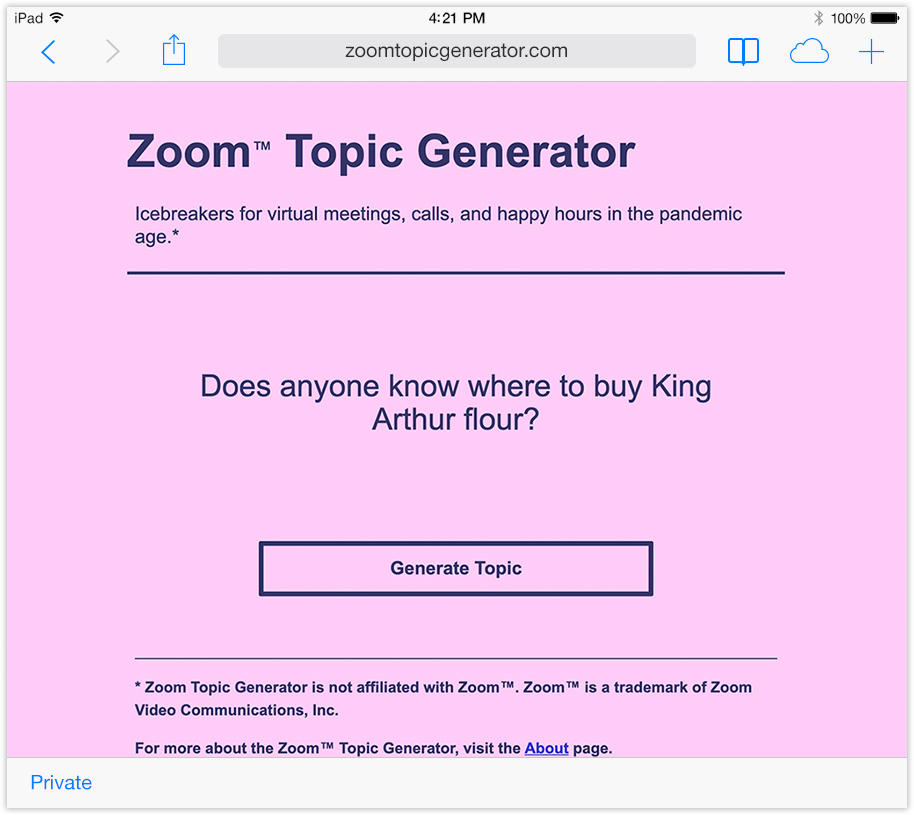
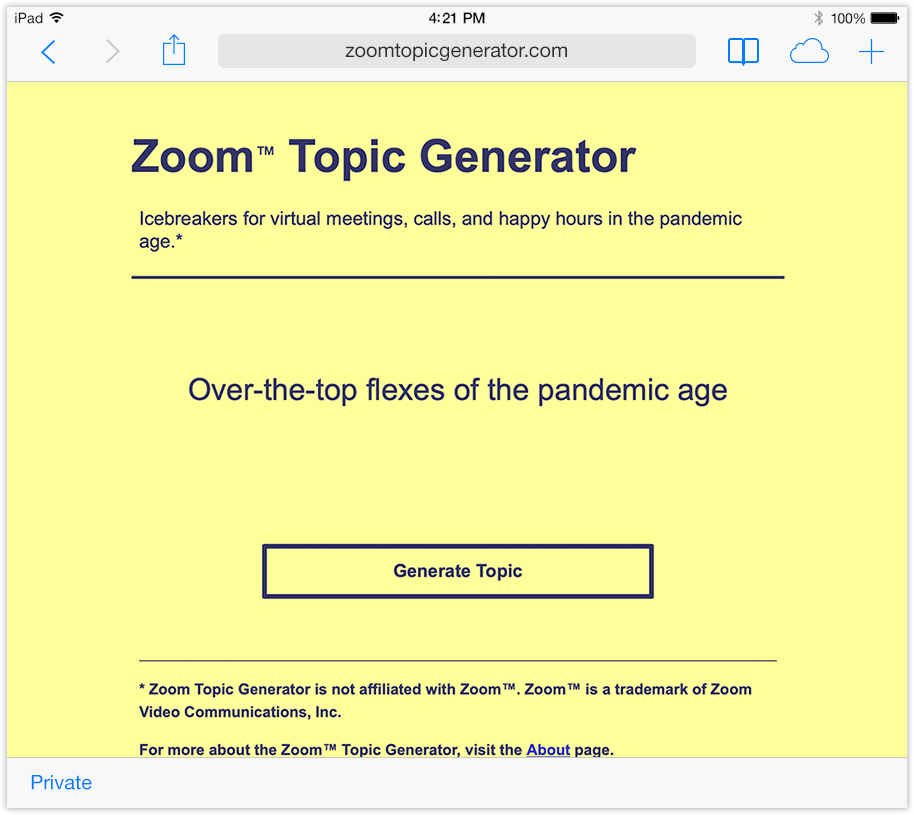
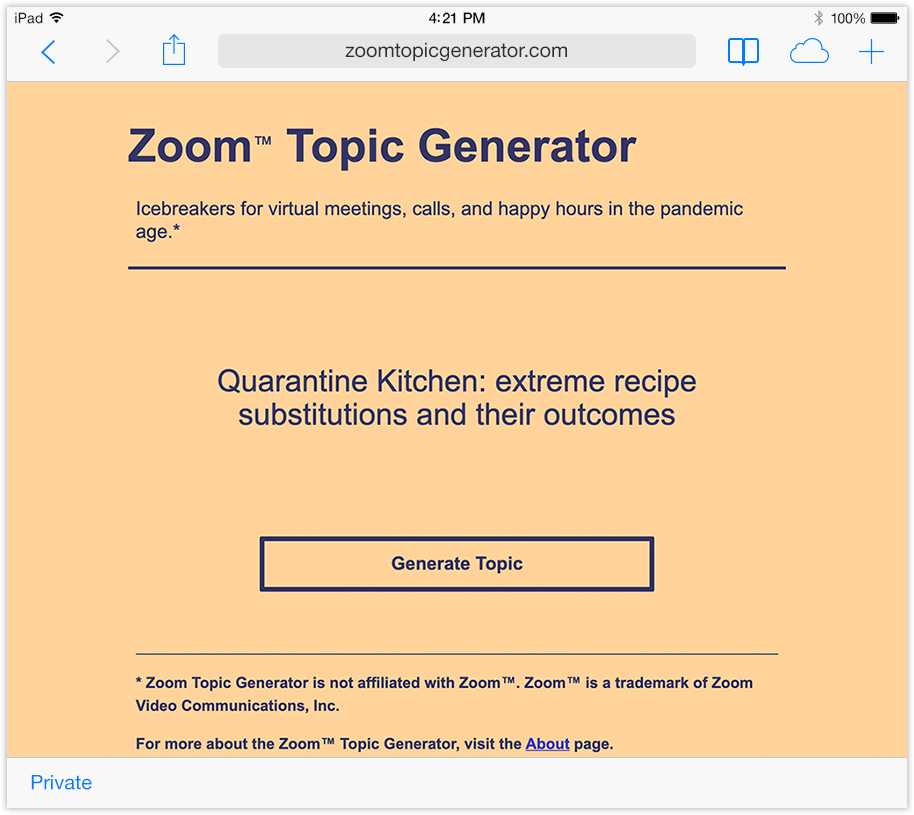
A few sample screens from the project are shown below (as displayed on iPad Pro).



Why
Social distancing was the primary way most non-essential workers contributed to Covid efforts. As such, we found ourselves launching our professional and personal lives into a virtual space, striving for ways to connect during a vastly isolating global crisis.
Some of those first quarantine Zooms were a little awkward. Jangled nerves. Super long pauses. So, I began jotting down fun little things to ask people about. A few lines of code later, this list became the Zoom™ Topic Generator.
Sharing the project on calls and LinkedIn was a meta moment, generating connections with professional contacts as they contributed their own icebreaker suggestions and whimsical Zoom-tastrophies.
Tools & Content
Zoom™ Topic Generator website was created with Bootstrap, CSS, and a simple JavaScript random number generator and query to pull and display humorous topics and conversation starters.
Topics featured on the site were sourced from my own, colleagues' and friends' actual Zoom experiences. My guess is that some of these topics were more successful than others with a larger audience.


Design
The generator's aesthetic could be described as an "elevated generic" Web 1.0 aesthetic. Soothing pastel shades fade in an out of the background in a CSS animated Roy G. Biv lineup.
Type used is Arial in two weights, Bold and Regular. I wanted to use a web default typeface for this project. The natural frontrunners for this aesthetic were Arial and Helvetica. While Helvetica was designed for print, Arial is a little better for screen, and has superior metric spacing on the web.